כפתרים בעולם האינטרנט הם אחד האובייקטים הכי נפוצים – הם מייצרים כסף באתרי מכירות, הם מספקים גישה לעמודים אינפורמטיביים והם למעשה השער לכל רווח כלכלי ברשת. אם אפשר לתאר את תפקידם בכל אתר שקיים אי-שם ברחבי הרשת, תפקיד זה הוא ללא ספק ה- Money Maker הכי אפקטיבי שיש. אם הכפתור יהיה סקסי, בולט, ומשכנע, הגולשים ילחצו עליו; אם הכפתור יהיה אפרורי, קטן וכללי (ראה ערך "לחץ כאן"), אף גולש לא יבחין בקיומו והשימוש בו יהיה כמעט מיותר.
פסיכולוגיה של כפתורים
כמו לכל דבר אחר בחיינו, גם לכפתורים יש משמעות. כפתורים הם אובייקטים או מושאי התייחסות אשר יכולים לעורר בנו תחושות (כן, כן… גם אני לא האמנתי), ולגרום לנו לעשות פעולות מסוימות – לקנות, למכור, לבטל, לסגור. כפתורים הם נושא מרתק ששייך גם לתחום שיפור ייחס המרה. כדי להבין כיצד ניתן להרוויח מהם כסף חשוב להתייחס לכמה נושאים מרכזיים – צבע, גודל, עיצוב מיקום ורטוריקה ( או במינוח מקצועי – copy). הפעם אנו נתייחס למקרי בוחן שונים מעולם הבנקאות בישראל (למה אתם שואלים? כי המקרים הללו מרתקים ביותר).
צבע הכפתור
חשוב להקדים ולומר שצבעים הם עניין תרבותי לגמרי. אדום בתרבות אחת יכול לסמל משהו שונה לגמריי בתרבות אחרת. אדום יכול להיות סמל לתשוקה בתרבות אחת, ולעומת זאת הוא יכול להיות סמל לשנאה או לכעס בתרבות אחרת. גם שאר הנושאים שיבחנו הם תולדה של תהליכי חיברות (socialization), ולכל תרבות משמעויות משלה עבור כל צבע.
אני אשתמש לצורך הדוגמה במחקר שראה אור באתר Kissmetrics שמתייחס למשמעות הצבעים על אוכלוסיית המחקר באמריקה הצפונית. מחקר דומה לא בוצע בארץ, אך ללא ספק ישנם קווי דמיון מאד ברורים במשמעויות.
הנה דוגמה מצויינת מאתר מזרחי טפחות:
שימוש בצבע כתום. כתום מעורר תחושה אגרסיבית – הנעה לפעולה לביצוע פעולה כאן ועכשיו. כפי שניתן לראות, הרטוריקה אכן מניעה לפעולה: "הצטרפו עכשיו >>" כמו רואים לומר: "הצטרפו עכשיו ! !" (הערה: יש לזכור שההתייחסות שלנו היא אך ורק לחשבון המנהלים, כי כנראה זה מוצר הדגל שלהם כיום).
גודל הכפתור
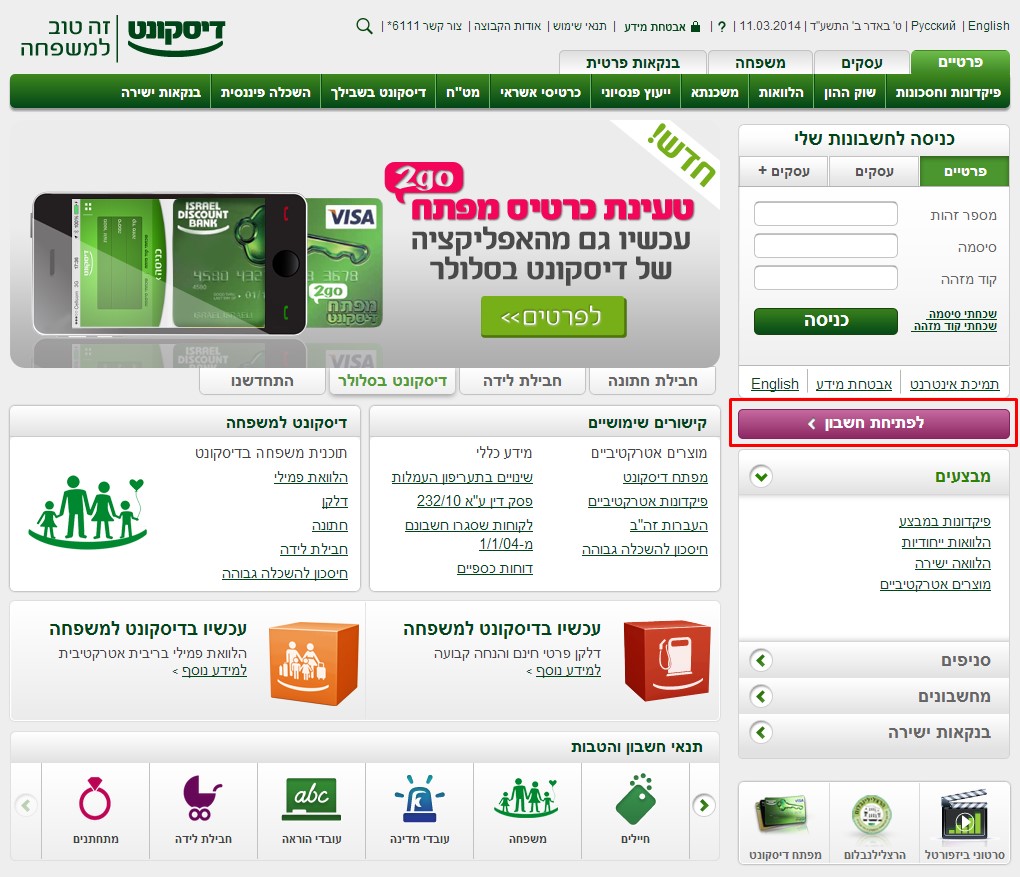
המאבק המיתולוגי על המוטו הידוע נמשך – כאן הגודל כן קובע. ככל שהכפתור יהיה גדול יותר, ובולט יותר גם הוא ייתפס כחשוב יותר בעיני הגולשים. זה, כמובן, לא אומר שצריך לצאת מכל פרופורציה, אלא פשוט לדעת שיש המון משמעות לגודל הכפתור. הנה דוגמא מאתר דיסקונט הישן:
לזכות מעצבי האתר יאמר, שהכפתור שונה בצבעו ביחס לשאר האלמנטים באתר שצבועים בעיקר בצבע ירוק (צבע הלוגו). אמנם גודלו הדחוס והמצומצם פועל כאן לרעת הבנק. כפתור קטן באזור שולי במסך, לא יצליח ליצר המרה אופטימאלית של המבקרים באתר לטובת הפיכתם ללקוחות הבנק.
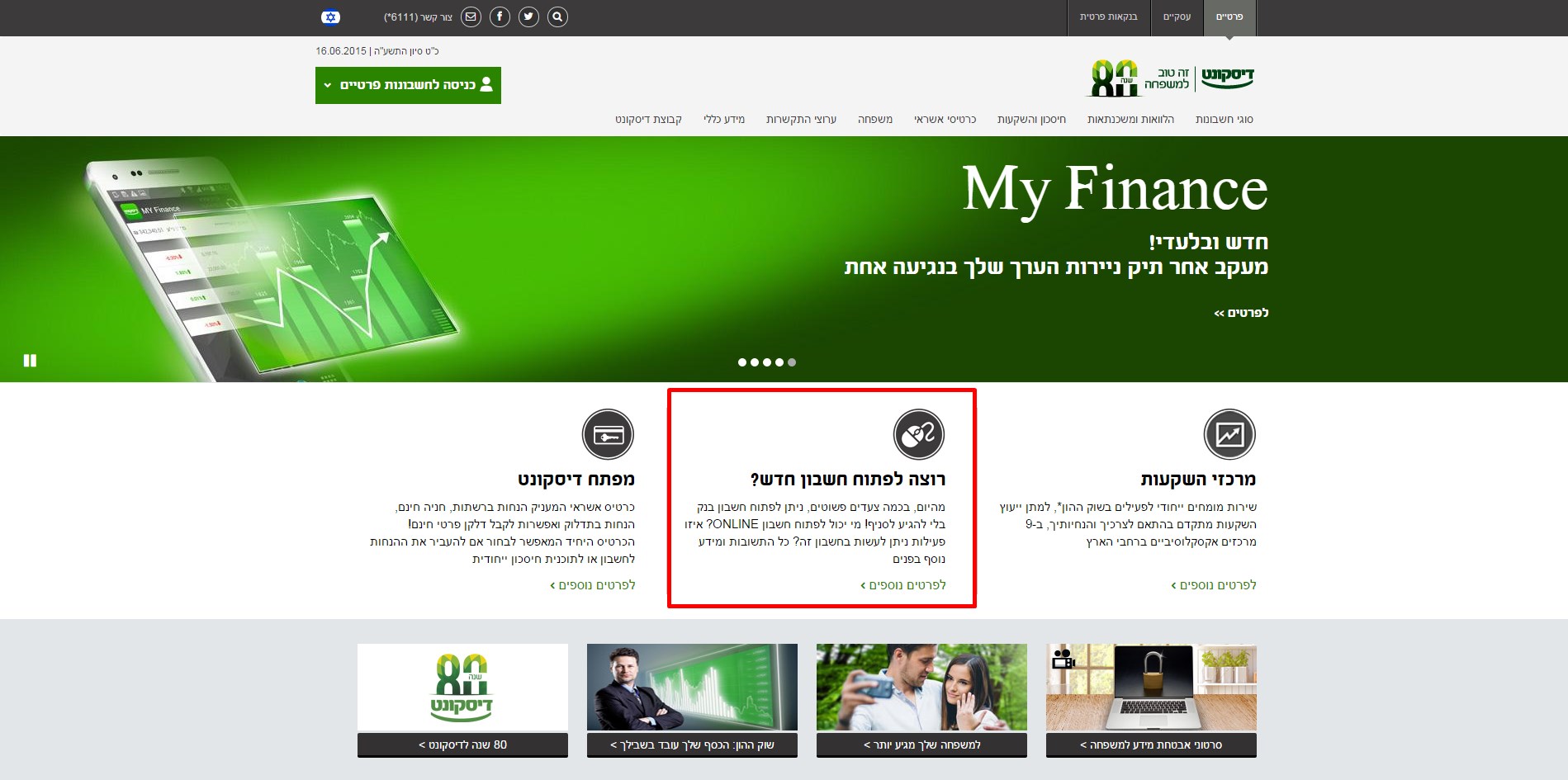
כך זה נראה באתר דיסקונט החדש:
כפי שניתן לראות הכפתור כבר לא קיים באתר החדש, ופונקציית פתיחת החשבון זכתה לשטח רחב יותר במסך וקיבלה מיקום מרכזי. יחד עם זאת, הצבע של האייקון והטקסט גורמים לפונקציה זו "להיבלע" בין השירות "מרכזי השקעות" לבין "מפתח דיסקונט". ייתכן שה- USPs שהיה לדיסקונט להציע לגולשים באו לידי ביטוי בבאנר, ולכן עליהם היה הדגש.
עיצוב הכפתור
עיצוב הוא ה- look & feel של הכפתור; הנראות הכללית והתחושה שהכפתור מייצר. פינות חדות מייצרות תחושה מקובעת, פינות עגולות מייצרות תחושה עדינה ומושכות ללחיצה. כפתור עם הצללה, מייצר תחושה המזמינה ללחיצה בעוד כפתור ללא הצללה וללא תלת-מימד מייצר תחושה שמנכרת ולפיכך לא מניע הכפתור לפעולה. לכן, כדי להשיג את התוצאה הרצויה, יש לגרום לחוויה אמיתית.
תמיד אני אומר ללקוחות שלנו שאם הם רוצים לשפר את יחס ההמרה ולגרום למבקרים להפוך ללקוחות בצורה מהירה ככל הניתן, הדרך לעשות זאת היא לנסות לדמיין מה החוויה שאתם בעצמכם כלקוחות הייתם רוצים לקבל? מה התחושה שהייתם מעוניינים שכפתור ההרשמה/ההצטרפות ייצר? ברגע שהם מצליחים לדמיין את הכפתור כאובייקט שמטרתו להעביר חוויה – שם הקסם מתחיל… הנה דוגמה מצוינת של בנק לאומי:
הכפתור הוא למעשה כפתור בתוך כפתור. יש כאן אפקט תלת-מימדי יחד עם פרספקטיבה נכונה, שמנסה לגרום למבקרי האתר לחוות לחיצה עוד לפני שבכלל לחצו. הגודל הוא משמעותי ביחס לפריטים אחרים באותו עמוד, וניתן לחוש שמעצבי האתר ניסו לגרום לכך שעינו של המבקר הפשוט לא תפספס בשום מקרה את הכפתור. כך מעבירים חוויה נכונה, וזו בהחלט דרך מצויינת לשיפור יחס ההמרה של האתר.
מיקום הכפתור
מיקום הוא מרכיב חשוב בכל הסיפור. על כפתורים חל אותו עיקרון שרלוונטי לכל נושא בעולם האינטרנט – ככל שאתה יותר למעלה אתה יותר בולט/רווחי. בדיוק כמו בכל מנוע חיפוש: מי שממוקם ראשון בתוצאת החיפוש – מרוויח יותר, ומי שנמצא בעמוד השני – מי הוא בכלל?!
כאשר חושבים על מיקום, אי-אפשר שלא להתייחס גם לרעיון של קביעות. כאשר חברה ממקמת בסלייד (מצגת תמונות מתחלפות) את הכפתור הכי חשוב לה, אם הכפתור אינו קבוע, יש סיכוי שהמבקרים יפספסו אותו כאשר תופיע התמונה או השקופית הבאה. זה בעייתי מאד, כי כל גולש מתרגל לחזות הכללית של האתר בצורה שונה. יש גולשים שבשניות ספורות יקלטו את המסר המרכזי שניסתה להעביר להם החברה שעצבה את האתר, ויש גולשים (בעיקר מבוגרים) שיחלפו שניות ארוכות עד שהם יביטו למקום אליו שאפה החברה לגרום להם להביט. טיעון זה מובילים אותי מסקנה שחשוב שכפתורים חשובים (ה- money makers) יהיו כפתורים קבועים.
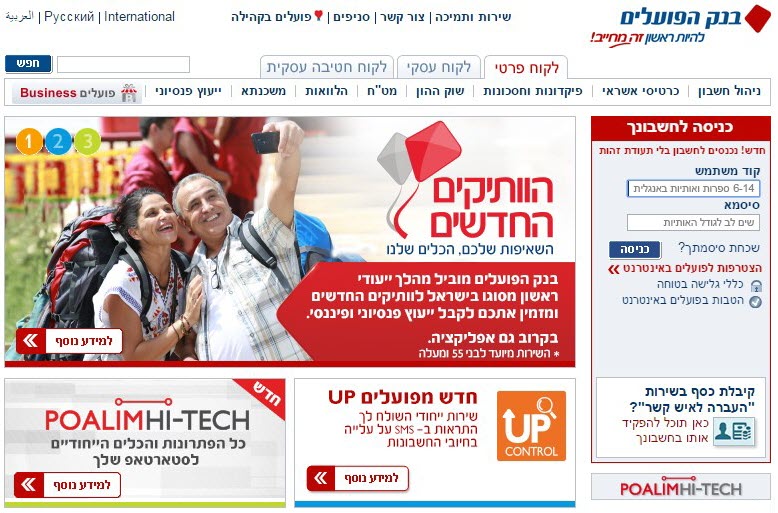
שימו לב להיבט המיקום באתר בנק הפועלים:
הכפתור, שממוקם בתחתית העמוד בצד ימין, אינו בולט דיו בעיצובו, וכל אחד היה עשוי לפספס אותו בנקל.
לעומת זאת, אם נחזור לדוגמה של בנק לאומי, הכפתור מופיע תמיד במקום מרכזי בעמוד (Above the Fold), והוא נותר קבוע גם כאשר מצגת התמונות משתנה ומציעה לגולשים מבצעים וחבילות שונות.
רטוריקה
הגענו ל"פסגת הקריירה" של הכפתור, והמרכיב החשוב ביותר הוא הנעה לפעולה. כפתור יפה ומרשים יישאר אנמי ונטול הקלקות ללא המילים הנכונות שיניעו את הגולשים לפעולה. רטוריקה או במילים אחרות, הנעה לפעולה, היא המהות השכנועית הגלומה בכל כפתור. הרטוריקה היא, למעשה, שימוש במרכיבים פסיכולוגיים שמזקקים את התקשורת בין האתר לבין הגולשים. הנה כמה דוגמאות:
- בנק לאומי: "הצטרף ללאומי, פתח חשבון עכשיו! התחל כאן"
- בנק הפועלים: "עוד אין לך חשבון בבנק הפועלים? לפתיחת חשבון ישירות מהאתר"
שתי הדומאות מצויינות כי יש כאן הנעה לפעולה. הראשונה, מציגה פעלי צווי שמטרתם להניע לביצוע פעולה: "הצטרף…פתח…התחל". השנייה, מציגה שאלה רטורית (איך זה שאין לכם עדיין חשבון בבנק הפועלים?!) כשלצידה ההנעה לפעולה. כך גורמים ללקוחות לפעול.
בעוד בנק לאומי משתמש במילה "הצטרף" הנושאת קונוטציה חיובית (לקחת חלק במשהו גדול יותר אשר מכיל רבים אחרים), בנק הפועלים שואל כביכול שאלה שהתשובה עליה ברורה וממקד בתשובה הבלעדית הרצויה – רק למקרה שלא היה ברור מה לעשות.
מזרחי טפחות: "הצטרפו עכשיו >>"
התייחסתי כבר למטען הרטורי של המילה "הצטרפות" לכן לא ארחיב על כך. מעניין יותר לראות שמעל לכפתור יש הסבר עבור הגולשים ש"עושים את הסידורים בשבילך". יש בכך יתרון גדול, כי אחד החסרונות הגדולים בבנקים היא ההתעסקות הבירוקרטית, ולכן ההסבר מעל לכפתור עושה עבודה טובה בהדגשת היתרון שמישהו כבר ידאג עבורכם לכל הסידורים הללו.
אלו הנושאים המרכזיים שחשוב לקחת בחשבון כאשר יוצרים את הכפתור האידיאלי לאתר שלכם. אין ספק שלניסיון בתחום יש חשיבות רבה בשל העובדה שעם השנים נצבר ידע על התנהגות צרכנית והכרות עם הסטטיסטיקות הרווחות. אנו ב- Alpinist301 חותרים ליישם את כל הכלים שרכשנו וליישמם על אתרי הלקוחות שלנו בצורה האפקטיבית ביותר.
אם גרמנו לכם למחשבות נוספות ותרצו לשאול אותנו שאלה בעניין, שלחו לנו פוסט בתיבה מטה.